以下では、記事のSEO対策で重要なポイントをいくつかまとめました。

タイトルの決め方
- 全角30字以内
- 最も重要なキーワードを前半に入れる
- 次に重要なキーワードをどこかに入れる
- 人が読んで自然なタイトルにする
- 会社名は入れない(自動的に入る)
リードの書き方
リードの1文目には「狙うキーワード」を必ず含めてください。これは検索結果の上位に表示させるうえでも重要ですし、ページに辿り着いてくれた読者に「記事内容」を伝える役割も果たします。見出しの使い方
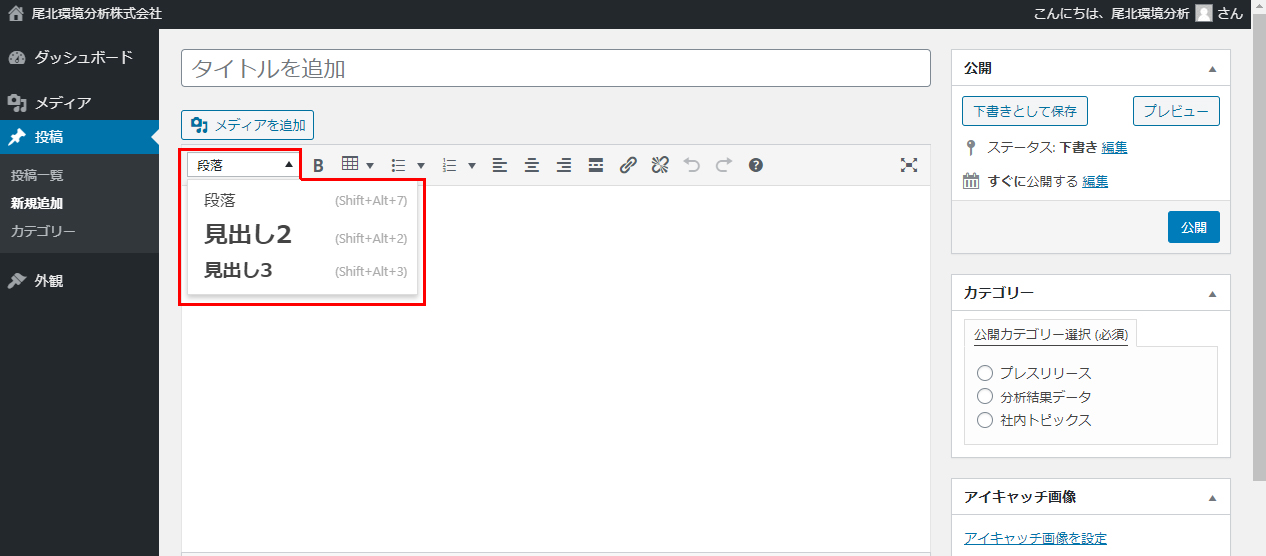
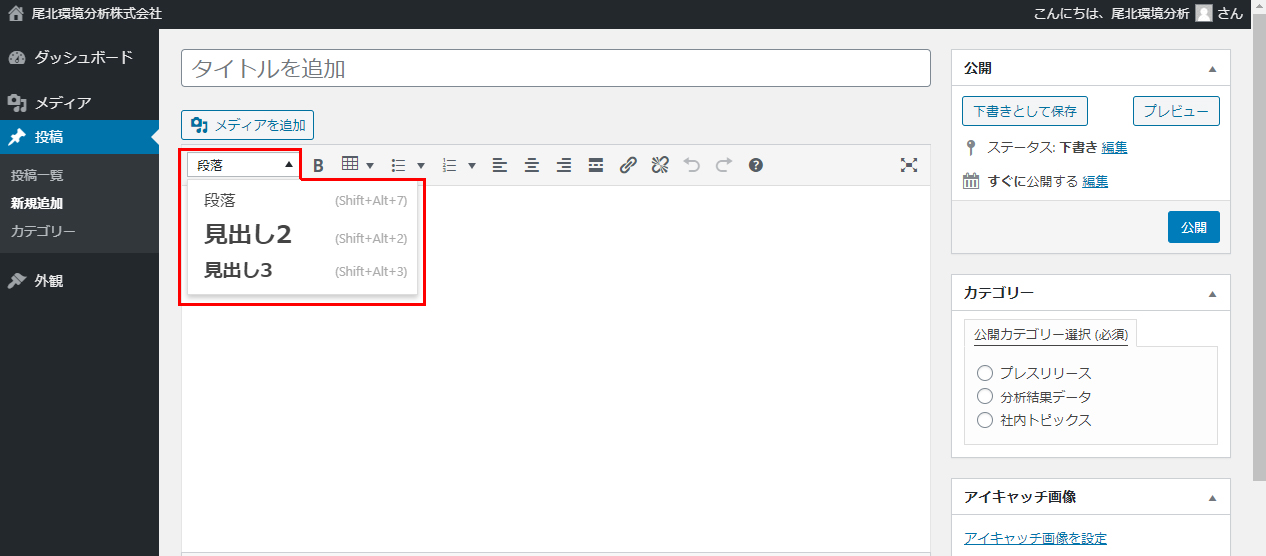
記事は「見出し」を使って要点を分かりやすくまとめてください。記事本文で使う見出しは2種類あります。- 見出し2(大見出し)
- 見出し3(小見出し)
見出しを使うおすすめの頻度
本文が文章だらけになると読みにくくなります。パソコンで見てもスマホで見ても、画面をスクロールする度に「最低1つは見出しが見える」くらいの頻度で見出しを使いましょう。見出しテキストの理想的な長さ
見出しテキストは、要点をまとめなるべくコンパクトにしましょう。また、見出しが長すぎるとスマホで見たときに複数行になってしまいデザインが崩れる可能性もあります。楽に見出しを入力する方法①
WordPress のエディタには「ショートカット機能」があります。この「ショートカット機能」を使えば楽に「見出し」を入力できます。その1つ目の方法は、記事本文で「見出しに変えたい行」にテキストカーソルを合わせ、キーボードで「Shift + Alt + 数字」を同時に押す方法です。 つまり、- Shift + Alt + 2 で「見出し2」
- Shift + Alt + 3 で「見出し3」

楽に見出しを入力する方法②
2つ目の方法は、記事を書きながら見出しを入力する方法です。 具体的なやり方ですが、#(半角のシャープ)を「2つ」続けて入力した後にテキストを打ち、その後に Enter キー(改行)を押すと「見出し2」になり、同様に #(半角のシャープ)「3つ」で「見出し3」になります。箇条書きの使いどころ
文章より箇条書きにした方が分かりやすい場合は、箇条書きに直しましょう。メディアの追加について
記事本文には、好きなところにメディア (以下、画像※) を追加することができます。画像を追加することで本文にメリハリがつき、またイメージや図解によって内容がより伝わりやすくなります。ぜひ積極的に画像を追加してください。 ※メディアは音声、動画のことも指しますが、実際に本文へ挿入するのは画像のみです。メディアの追加方法①
画像を追加したい箇所にテキストカーソルを合わせたら、エディタ左上にある「メディアを追加」のボタンをクリックしてください。既にアップロードされている画像は、ここから選択して追加できます。 もちろん「ファイルをアップロード」のタブをクリックすれば、新たに画像をアップロードできます。メディアの追加方法②
パソコン側でアップロードしたい画像の入ったファイルエクスプローラーを開いておき、マウスで画像を選択して WordPress のエディタに「ドラッグ&ドロップ」することでもアップロードできます。こちらの方が、操作が早いのでおすすめです。複数画像を一括アップロードすることもできます。画像の代替テキストとタイトル
優れたWEBコンテンツでは、画像にも重要なキーワードが使われています。関連する画像であれば、画像内にテキストを入れなくても構いません。 アップロードした画像は、本文に追加する前に「代替テキスト」と「タイトル」を設定してください。これは画像が表示できないときに用いられるテキストですが、Google はこの「代替テキスト」と「タイトル」からコンテンツの内容を判断するとも言われています。 なお「代替テキスト」と「タイトル」は全く同じ内容で構わないので、どちらとも設定しましょう。YouTube 動画を埋め込みたい場合
本文に YouTube 動画を埋め込みたいときは、YouTube 動画の URL をそのまま本文に貼り付けてください。キーボードで Enter(改行キー)を押すと、自動的に動画が埋め込まれます。アイキャッチ画像について
アイキャッチ画像は、記事本文の最初に表示される画像です。またホームページの「最新情報」セクションやカテゴリーのアーカイブページ(記事一覧ページ)にも、アイキャッチ画像のサムネイル画像が使われます。アイキャッチ画像の設定方法
編集画面の右下からアイキャッチ画像を設定してください。画像の縦横比は、全てのアイキャッチ画像で統一しておくのが望ましいです。デザイン上、推奨は「横幅800px 高さ450px」です。 なおアイキャッチ画像にも、上記で説明した画像の- 代替テキスト
- タイトル
まとめ
- タイトルにキーワードを入れる
- リードにキーワードを入れる
- 本文は見出しで要点をまとめる
- 箇条書きやメディアを効果的に使う
- アイキャッチ画像は必ず設定する
- 画像の代替テキストを設定する
